
在前端页面开发中,要实现复杂页面的布局,必须根据不同的设计寻求不同的CSS定位机制。CSS有三种基本定位机制:标准流,浮动,定位,今天小编先给大家介绍一下定位。
定位(position)
顾名思义,你想定哪就定哪;
元素的定位属性主要包括两部分:定位模式和边偏移
(1)定位模式
定位的语法:position:属性值;
position属性常用的值
static自动定位(默认定位方式)
relative相对定位,相对于其原文档流的位置进行定位
absolute绝对定位,相对于其上一个已经定位的父元素进行定位
fixed固定定位,相对于浏览器窗口进行定位
1)静态定位(static)
文档流中的默认位置,标准流特性。
取消定位会用到:position: static;
HTML
<div class="box"> <div class="item static"></div> </div>
CSS
.box{
background:red;
padding:10px;
border:solid;
}
.item{
width:100px;
height:100px;
}
.static{
background:greenyellow;
/* position:static; 这是一个默认的属性,可不写;如果要取消定位,可使用这个属性*/
}不能使用偏移属性。
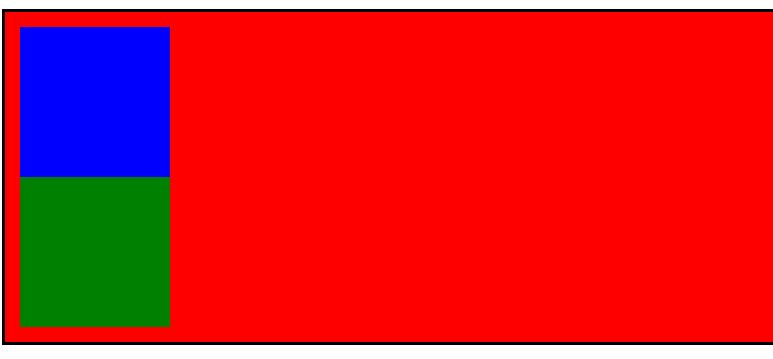
2)相对定位(relative)
相对定位是将元素相对于它在标准流中的位置进行定位,当position属性的取值为relative时,可以将元素定位于相对位置。
HTML
<div class="box"> <div class="item relative"></div> <div class="item static"></div> </div>
CSS
.box{
background:red;
padding:10px;
border:solid;
}
.item{
width:100px;
height:100px;
}
.relative{
background:blue;
position:relative;
}浏览器

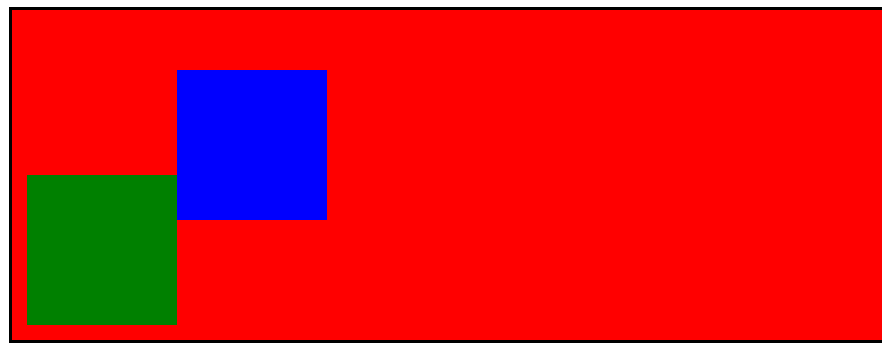
对元素设置相对定位后,可以通过边偏移属性改变元素的位置,但是它在文档流中的位置仍然保留,不脱标。
CSS
.relative{
background:blue;
position:relative;
left:100px;
top:30px;
}浏览器

相对定位的元素不转行内块
 028-61775817
028-61775817 蜀ICP备2021001672号