
在技术文档中对于clear的值是这样解释的:
| 值 | 描述 |
left | 在左侧不允许浮动元素 |
| right | 在右侧不允许浮动元素 |
| both | 在左右两侧均不允许浮动元素 |
| none | 默认值。允许浮动元素出现在两侧。 |
| inherit | 规定应该从父元素集成clear属性的值。 |
我们在实例中看一下:
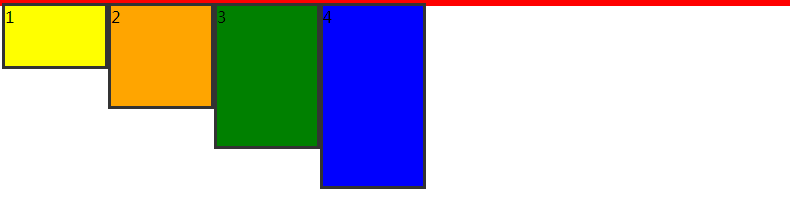
首先:在一个大盒子里放4个p标签,让p标签全部左浮动,此时会产生高度塌陷问题

HTML代码如下:
<body> <div class="box"> <p>1</p> <p>2</p> <p>3</p> <p>4</p> </div> </body>
css代码如下:
<style>
*{
margin:0;
padding:0;
}
.box{
border:3px solid #f00;
}
.box p{
width:100px;
background-color:pink;
border:3px solid #333;
float:left;
}
p:nth-of-type(1)}
height:60px;
background-color:yellow;
}
p:nth-of-type(2)}
height:100px;
background-color:orange;
}
p:nth-of-type(3)}
height:140px;
background-color:green;
}
p:nth-of-type(4)}
height:180px;
background-color:blue;
}
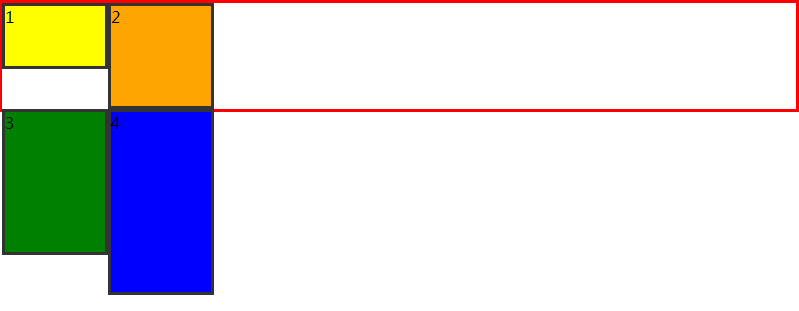
</style>在前两个p标签之后添加一个空的块元素div,给这个块元素clear:left属性
HTML代码如下:
<body> <div class="box"> <p>1</p> <p>2</p> <div class="clear"></div> <p>3</p> <p>4</p> </div> </body>
css代码如下:
.clear{ clear: left; }
看起来是实现了元素左侧不允许有浮动,但如果给第2个p标签一个右浮动
css代码如下:
p:nth-of-type(2){
float: right;
height: 100px;
background-color: orange;
}会发现父元素只撑开了第一个左浮动的p标签的宽度。
 028-61775817
028-61775817 蜀ICP备2021001672号