
开发环境:百度地图API SDK、QTCreator、 MSVC编译器、baidumap.html和qwebchannel.js文件
用于访问网页的控件:Qt5.0~Qt5.4:webkitwidgets模块 -QWebView
Qt5.4之后:webenginewidgets模块 -QWebEngineView
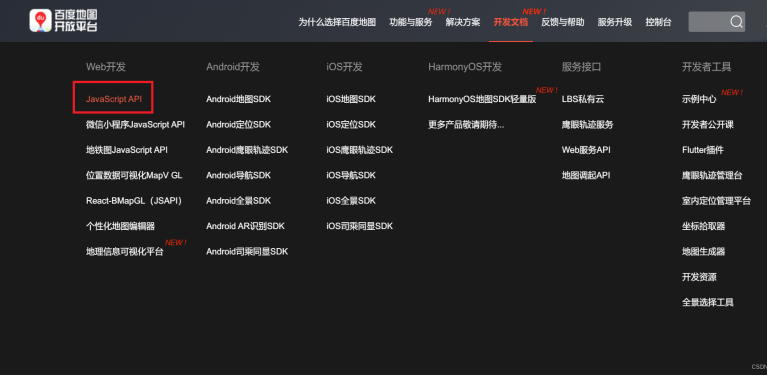
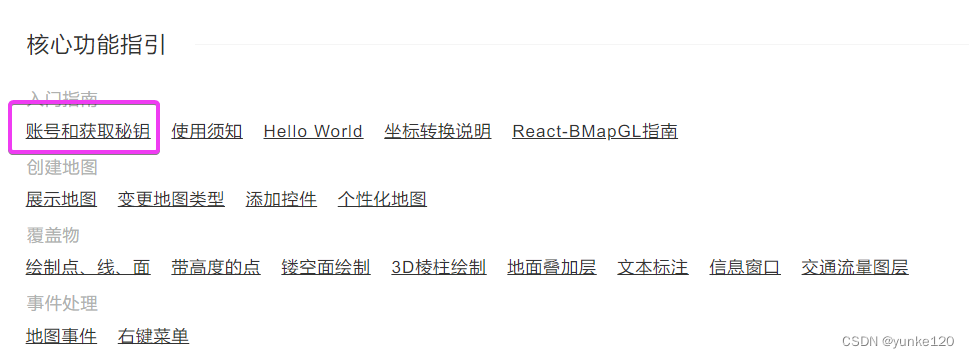
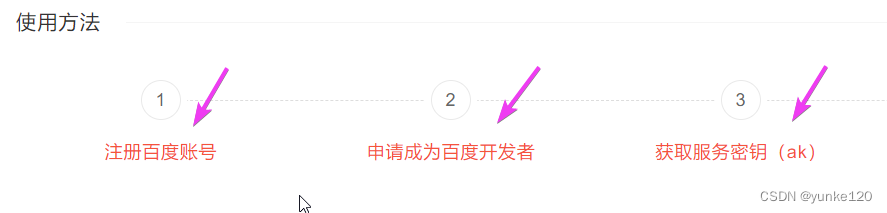
一、获取百度地图API密钥:https://lbsyun.baidu.com/


完成以下三步:

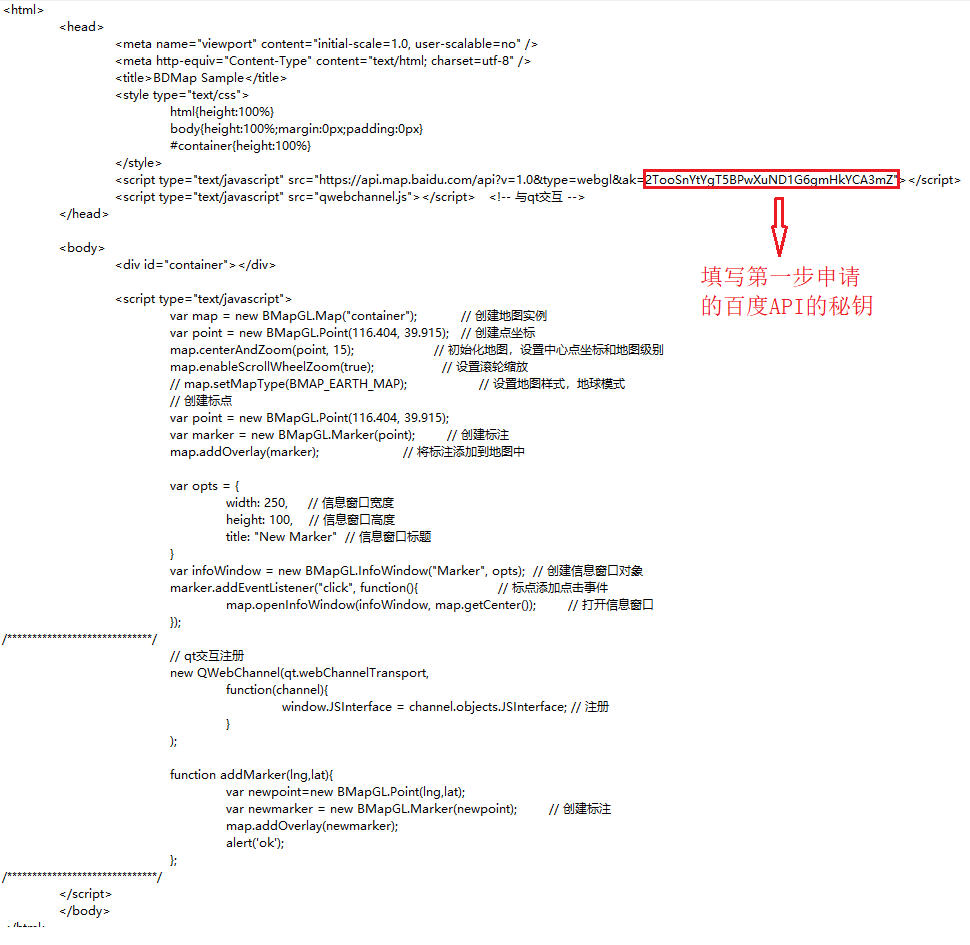
二、创建网页index.html

三、创建QT项目
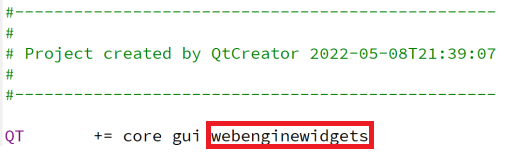
1、QT中新建项目,并在pro文件中加载QWebEngineView:

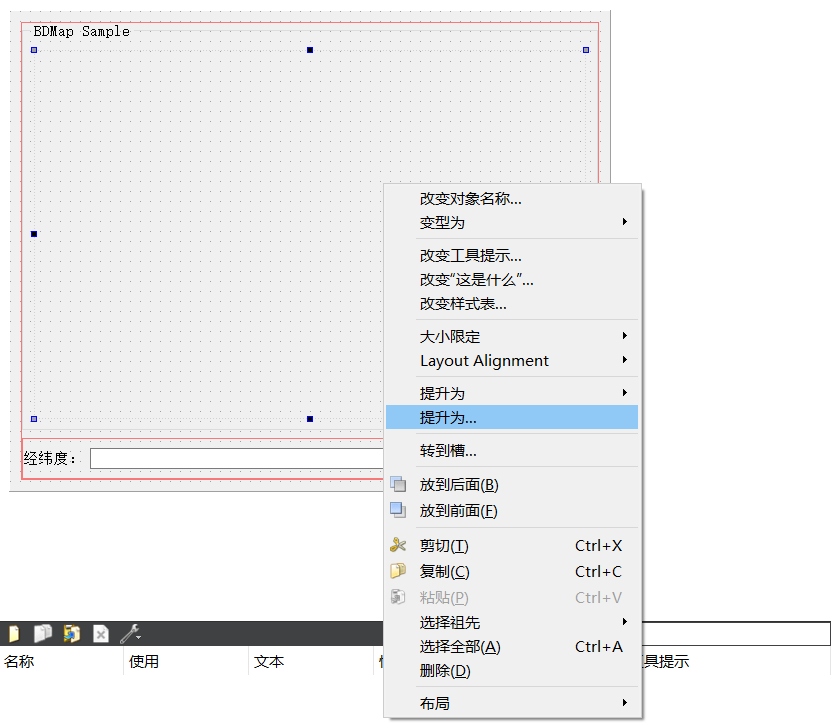
2.QT设计师界面窗口提升,选择窗口上的widget窗口,右键选择提升为

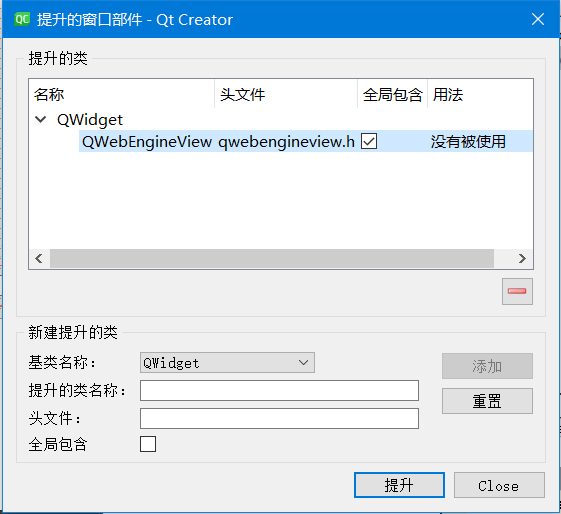
3.提升的类名称填写:QWebEngineView,点击添加,选中QWebEngineview点击提升按钮即可

4.找到QT目录下QtQt5.12.12Srcqtwebchannelexampleswebchannelsharedqwebchannel.js 以及刚刚创建的index.html文件备用

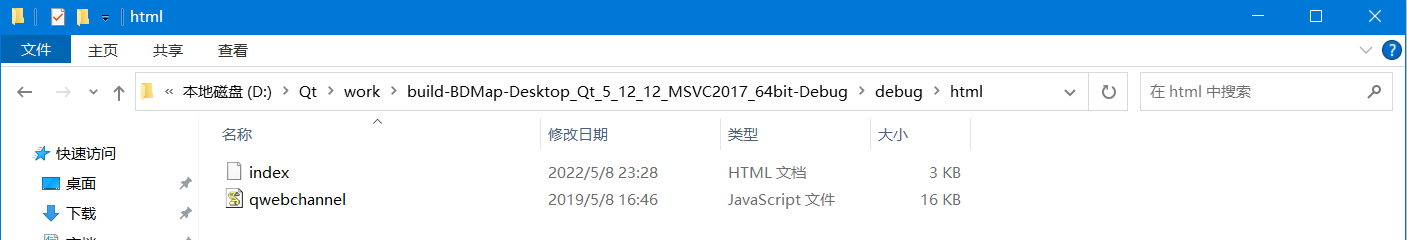
5.使用msvc编译器编译运行软件,并且找到QT生成的执行文件,在本
目录下,创建一个名为html的文件夹,将上述两个文件放入文件夹中。
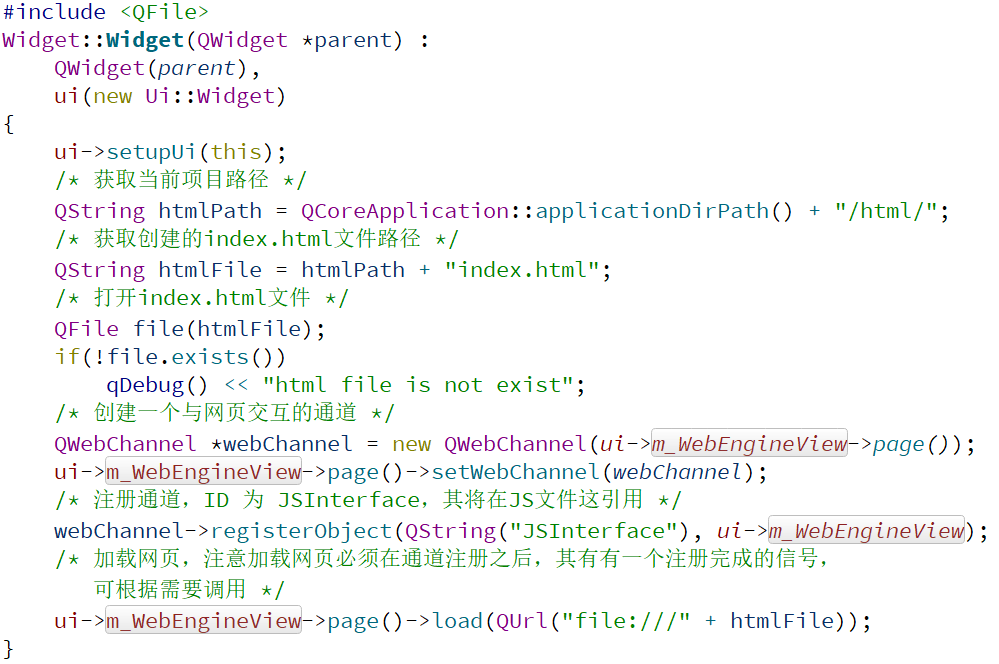
四、重要代码

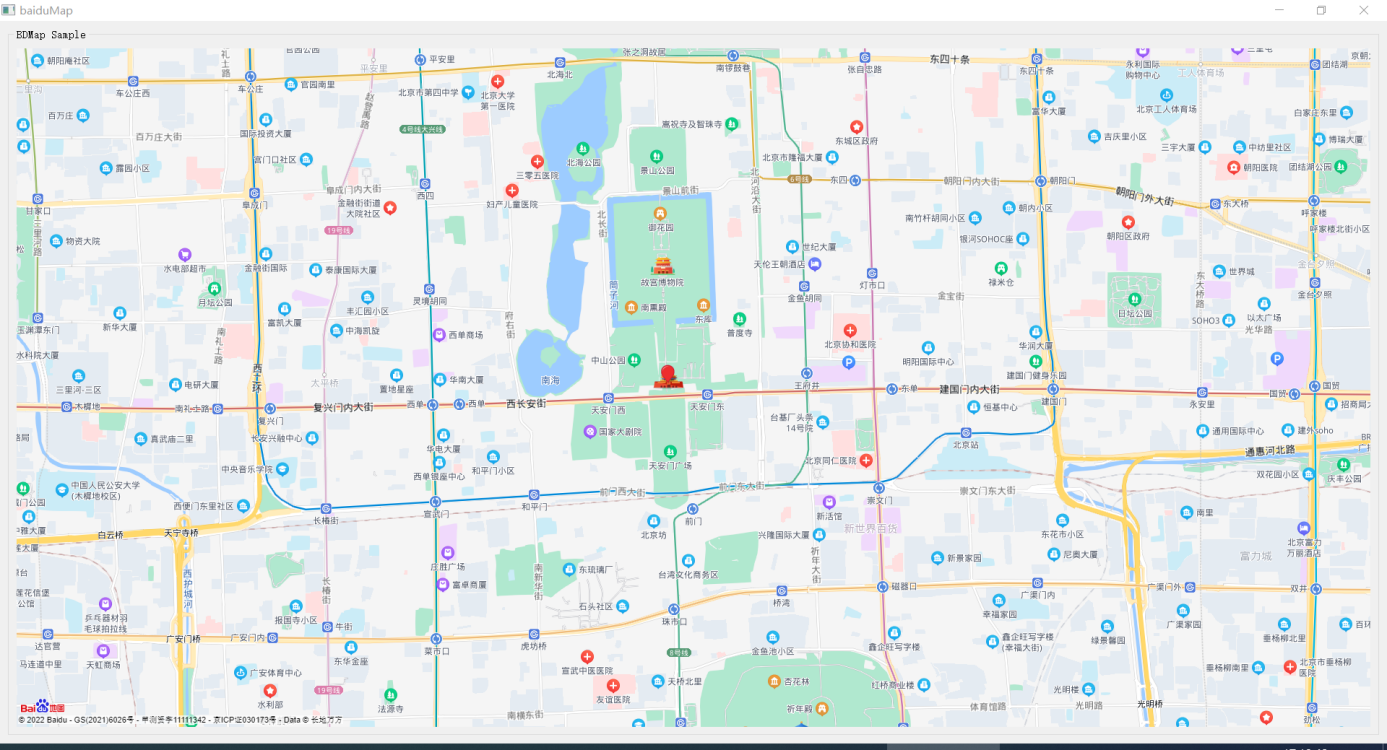
五、项目展示

 028-61775817
028-61775817 蜀ICP备2021001672号